
In the last few years, the subway in New York has become clotted with delays. For just as long, the MTA -- the agency that runs the subway -- has claimed the reason was underfunding, rising ridership and overcrowding. Underfunding is a real thing, but ballooning riders isn't. Ridership has been mostly flat for the last five years.
So what's really the uptick in delays? Adam Pearce at the New York Times offers a better explanation: The MTA changed the rules of how trains run -- in a way that created gnarled, cascading slowdowns.
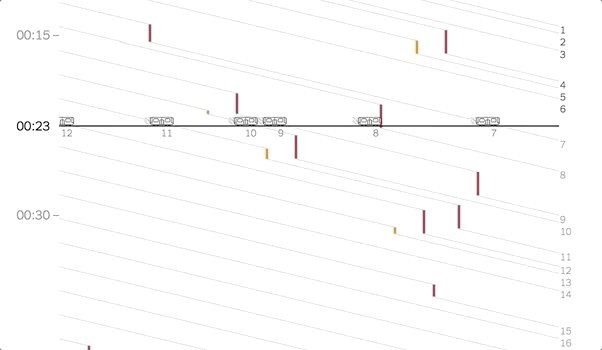
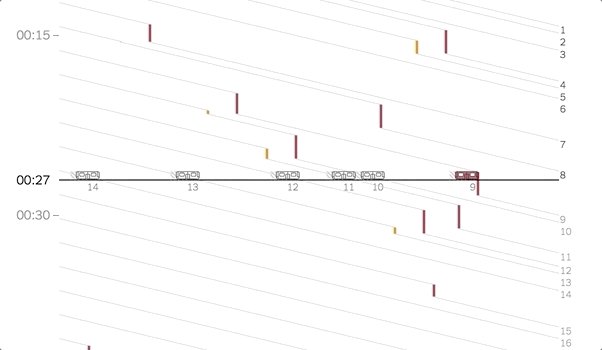
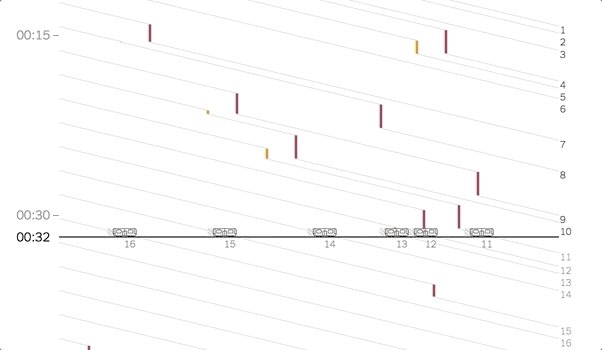
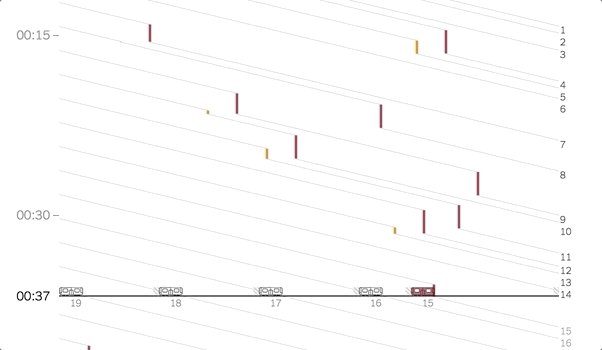
One rule: The spacing between trains had to be increased, because screwups in the signaling system made it hard to know precisely where the trains are. The second rule: If workers are at work on a line, the parallel lines running next to them have to slow down so they don't endanger those workers.
It's simple to state -- but hard to visualize. So the Times produced an amazing set of animations in their online story to show how these changes slow things down. About halfway the page, they really bust it out with an interactive element that lets you increase or decrease the number of temporary slowdowns on lines, so you can see how it causes ripple effects throughout the entire system.
Go check it out now if you can -- it's truly gorgeous and eye-opening.
I'm a huge fan of this sort of interactive stuff. Twenty years ago, during the first blush of Flash -- then the go-to tool for producing online animations -- I interviewed the head of the animation department at Sheridan College in Toronto, one of the world's top animation schools. He argued that we were about to see a renaissance in animation, because the tools for generating it were becoming easier (as with Flash, and today, with oodles of Javascript libraries and SVG elements) -- and the distribution was now global and instantaneous, via the intertubes. So the rhetorical power of animation, which had previously been limited to big animation houses, was going to start to spread out into everyday life.
He was insanely correct, and we're now beginning to see the fruits of that renaissance.
Major news organizations have long been fluent in wielding text, pictures and video. They've been using them for decades (centuries, in the case of text). They know their particular rhetorical strengths. But it's taken them longer to figure out the enormous explanatory force of a good interactive animation -- to wit, the ability to let people see, and muck around with, a complex system. But I see more and more of these wonderful experiments these days, and it's awesome.
(Thanks to Debbie Chachra for pointing this one out!)
from Boing Boing https://ift.tt/2kjKUGa
via IFTTT

0 comments:
Post a Comment